Pythonの仮想環境の構築方法を記述してきましたが、実際にPythonの開発(プログラミング)をどのように行っていくのか?
Pythonのプログラミングを行うためには「メモ帳」でも可能ですが統合開発環境(IDE)を使った方が効率よく開発ができます。統合開発環境は有償版と無償版があります。有償版はやはり専門に作られていますので使いやすいのです。今回はタイトルにもありますが「VS Code(Visual Studio Code)」を使ってプログラミングできる環境を構築していきます。
統合開発環境の紹介
今回は「VS Code(Visual Studio Code)」を使った方法を紹介しますが、いろいろ試してみて皆さんが使いやすいと感じたIDEをご利用ください。
有償版
- PyCharm JetBrains社が提供しているIDEです。無償版もありますが機能制限されています。
- Visual Studio Microsoftが提供しているIDEです。
無償版
- Eclipse Pleiades All in OneはEclipse本体と日本語化プラグイン、プログラミング言語毎にパッケージ化されています。
- VS Code(Visual Studio Code) IDEの中では軽量で起動も早く一番扱いやすいと感じます。
VS Codeのインストール
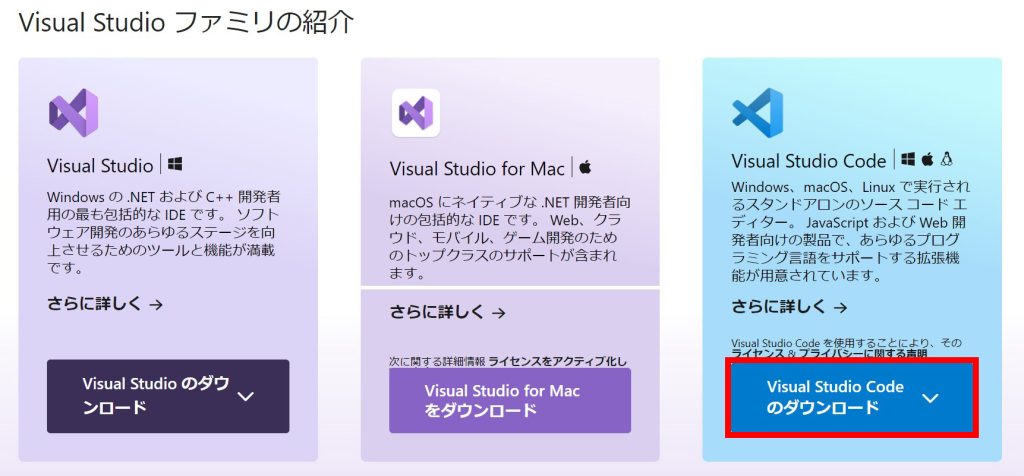
VS Codeをダウンロードします。下記へアクセスして「Visual Studio Codeのダウンロード」をクリックしてください。


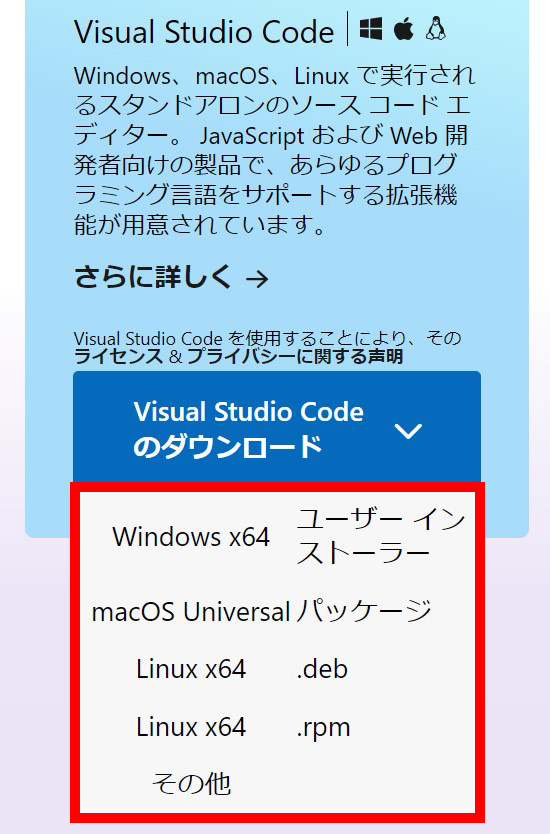
皆さんの環境に合うものをクリックしてください。今回はWindowsですので「Windows x64 ユーザーインストーラー」をクリックします。

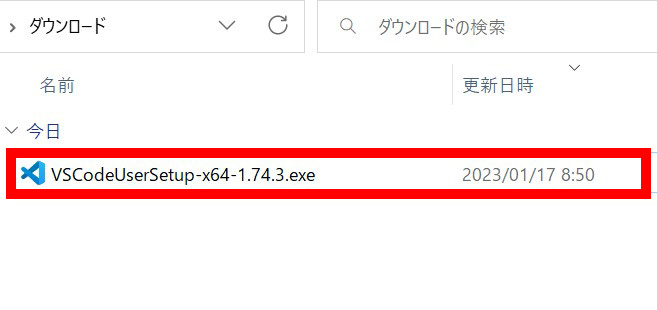
ダウンロードが完了したら「VSCodeUserSetup-x64-○.○.○.exe」ファイルをダブルクリックしてください。

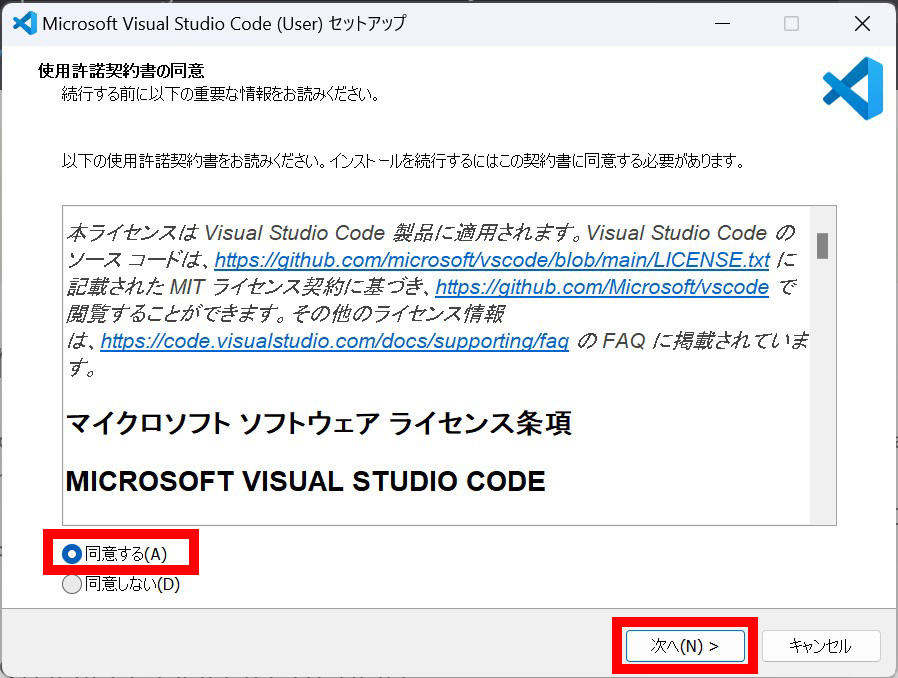
インストーラーが起動したら使用許諾契約書の同意を「同意する」を選択して「次へ」をクリックします。

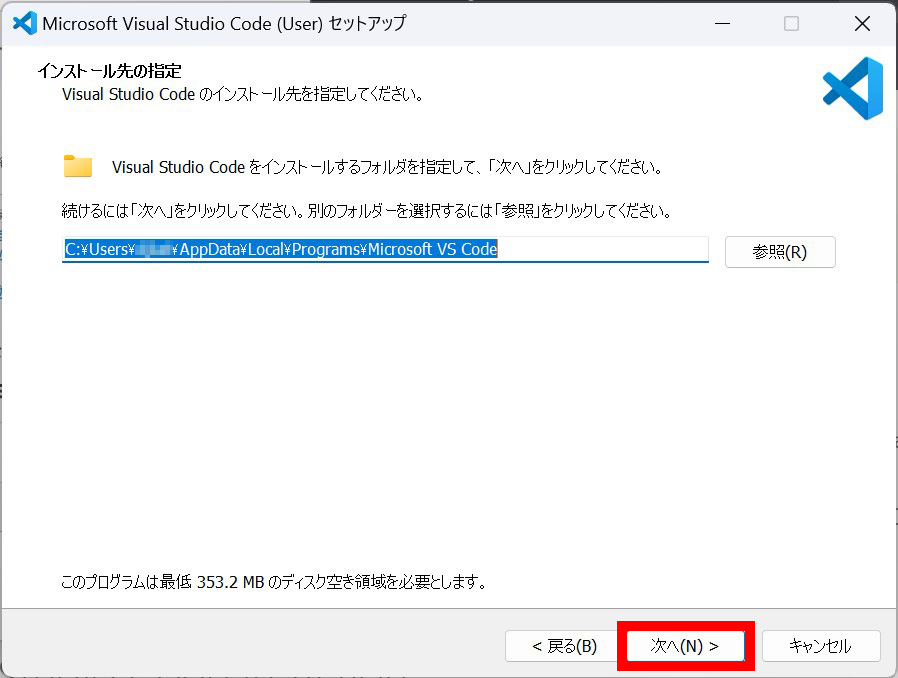
インストール先の指定は基本そのままで良いので「次へ」をクリックします。

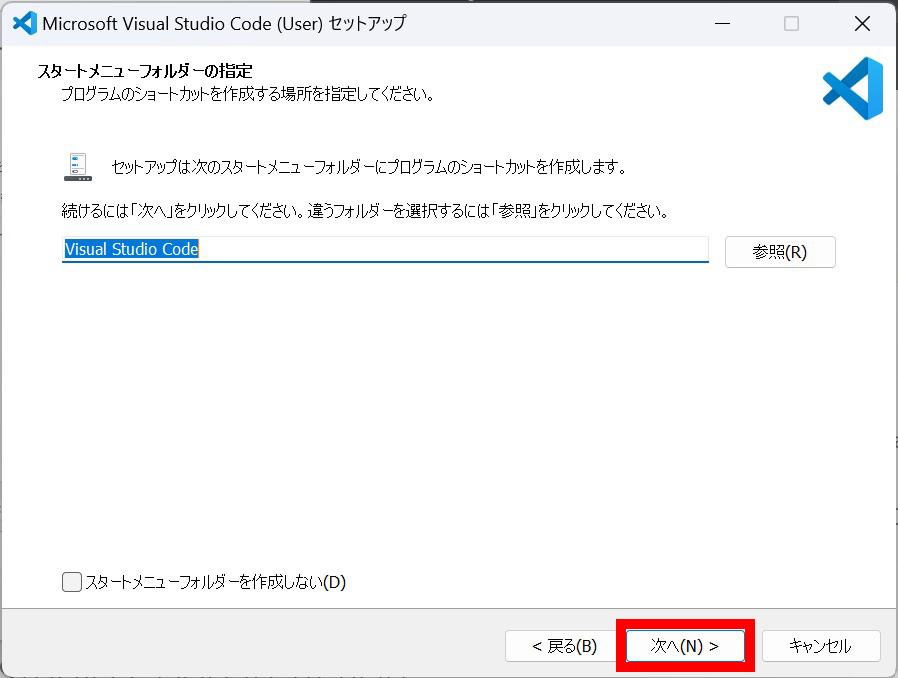
スタートメニューフォルダーの指定も基本そのままで良いので「次へ」をクリックします。

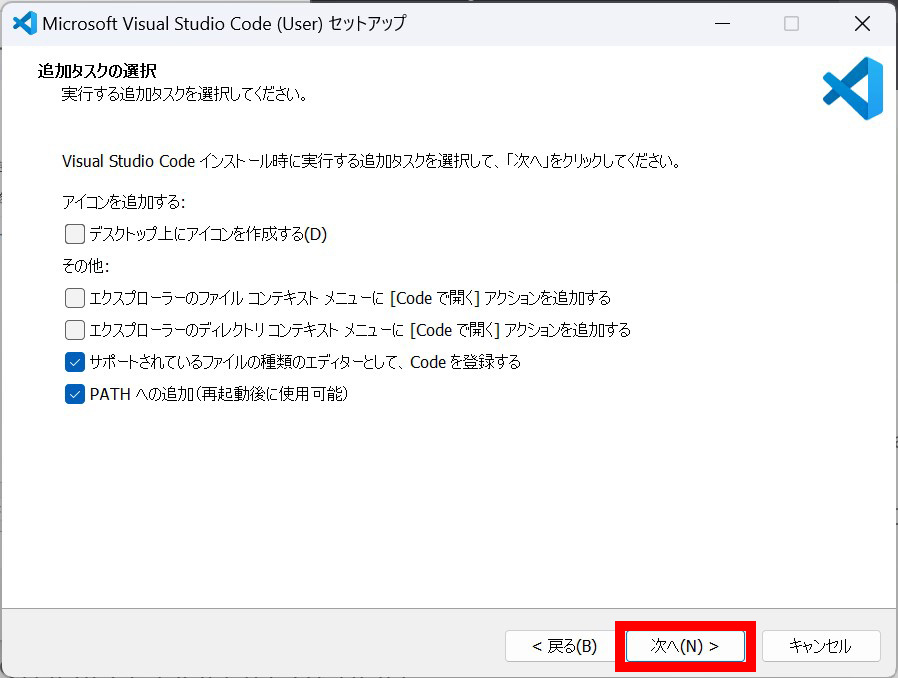
追加タスクの選択も基本そのままで良いので「次へ」をクリックします。
デスクトップ上にアイコンを置きたい場合はチェックしてください。

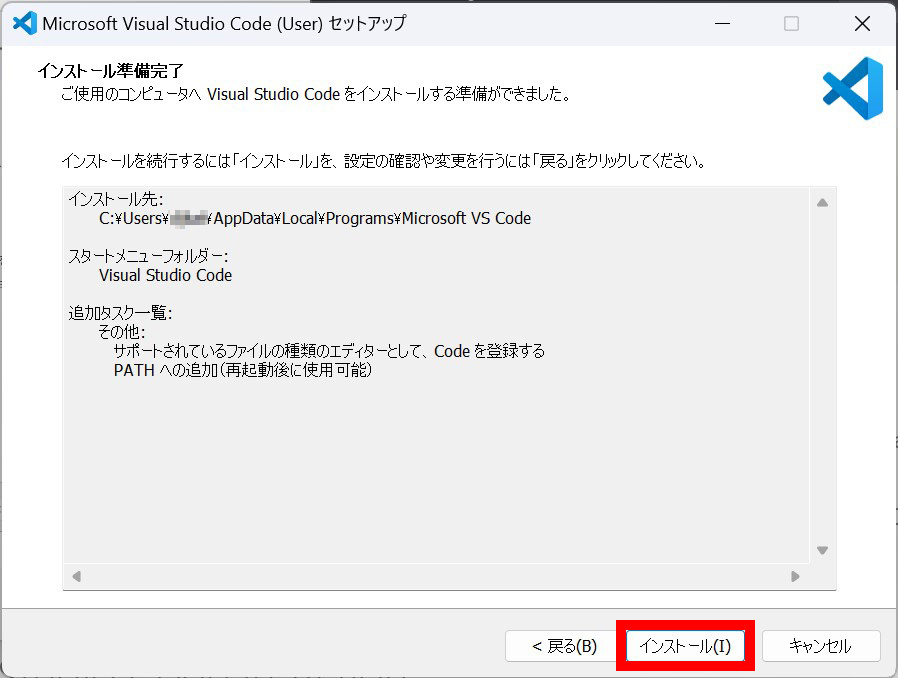
問題がなければ「インストール」をクリックします。

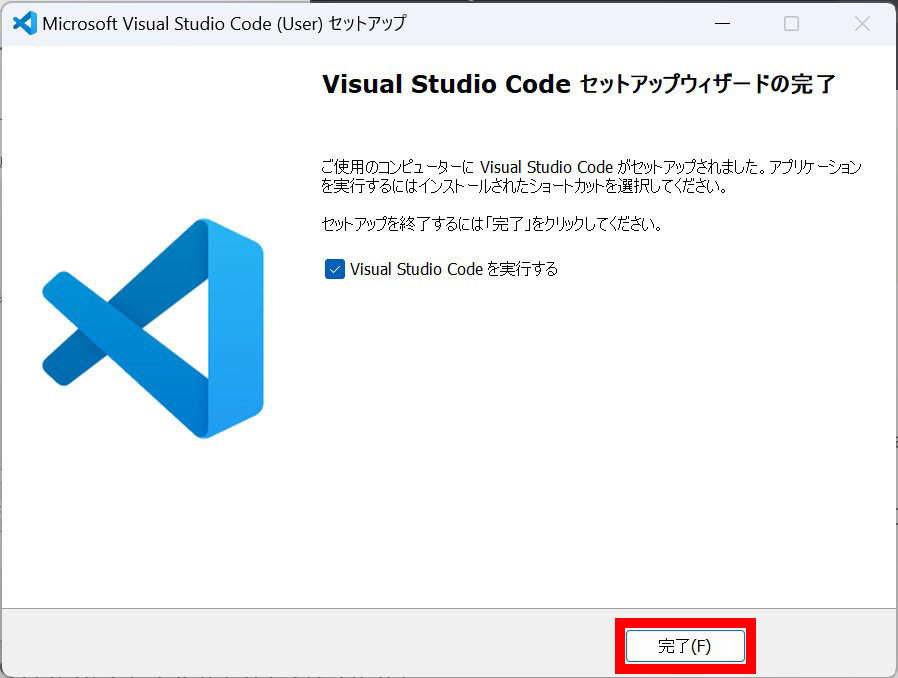
インストールが完了しました。「完了」をクリックしてください。

VS Codeの日本語化
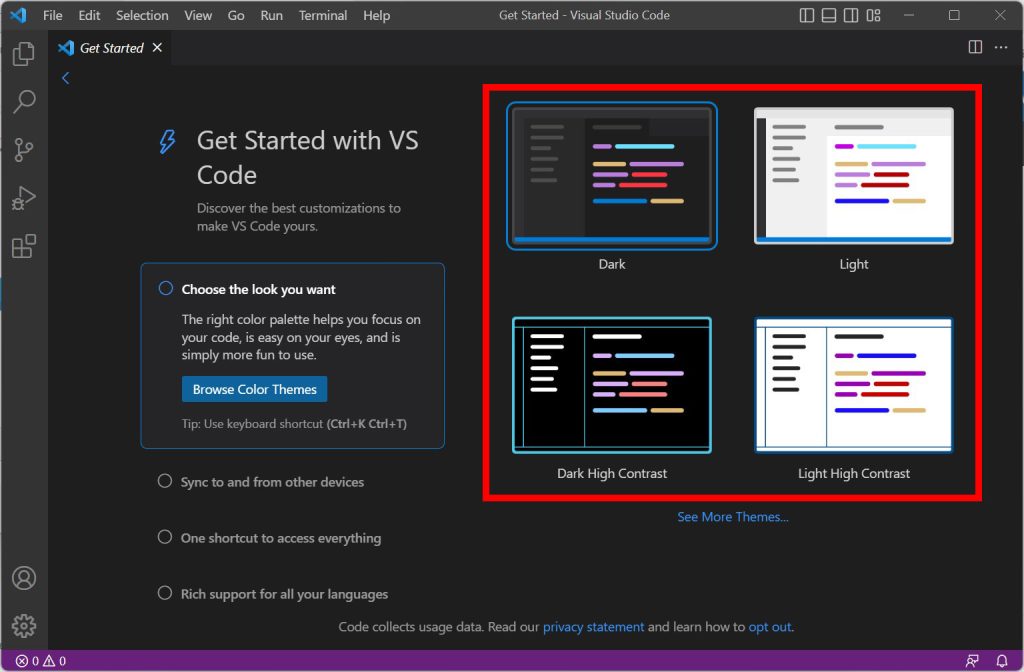
VS Codeの初期表示でテーマの選択画面が表示されますのでお好きなテーマを選択してください。今回は「Light」にしました。

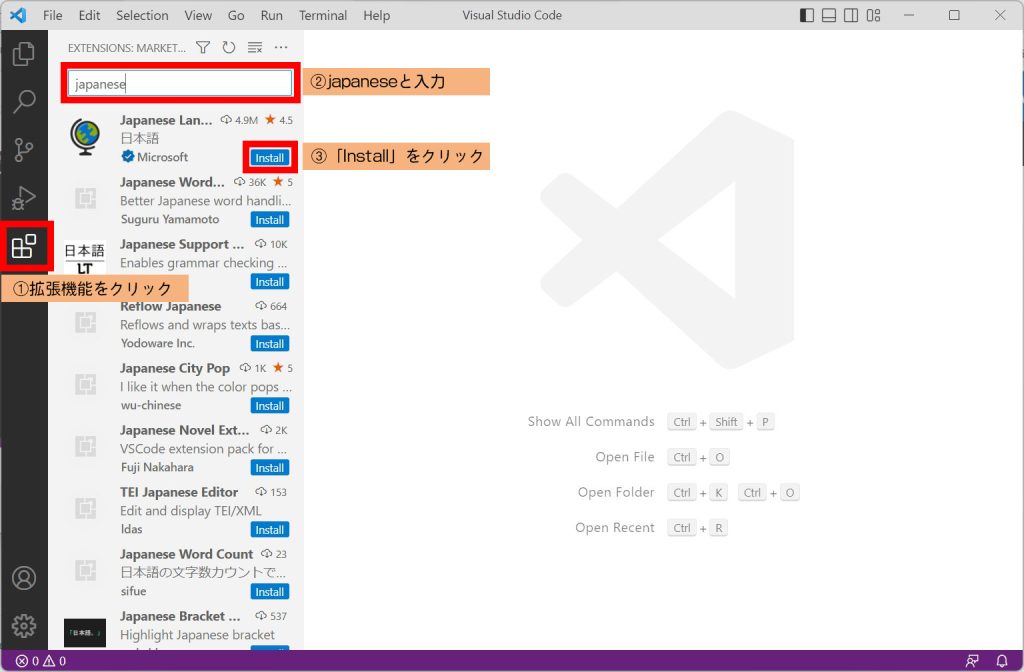
- 左のアクティビティバーから「機能拡張」をクリックします。
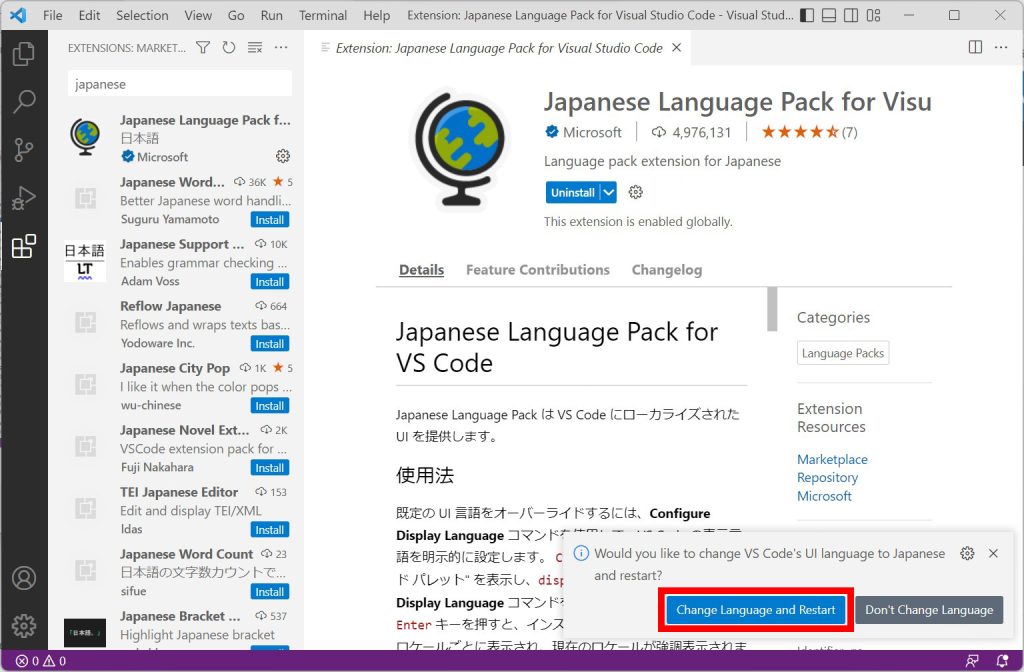
- 検索窓に「japanese」と入力するとプラグインが表示されます。そこから「Japanese Language Pack」を追加します。
- 「Install」ボタンをクリックしてプラグインをインストールします。

インストールが完了したら「Change Language and Restart」をクリックしてください。VS Codeが再起動します。

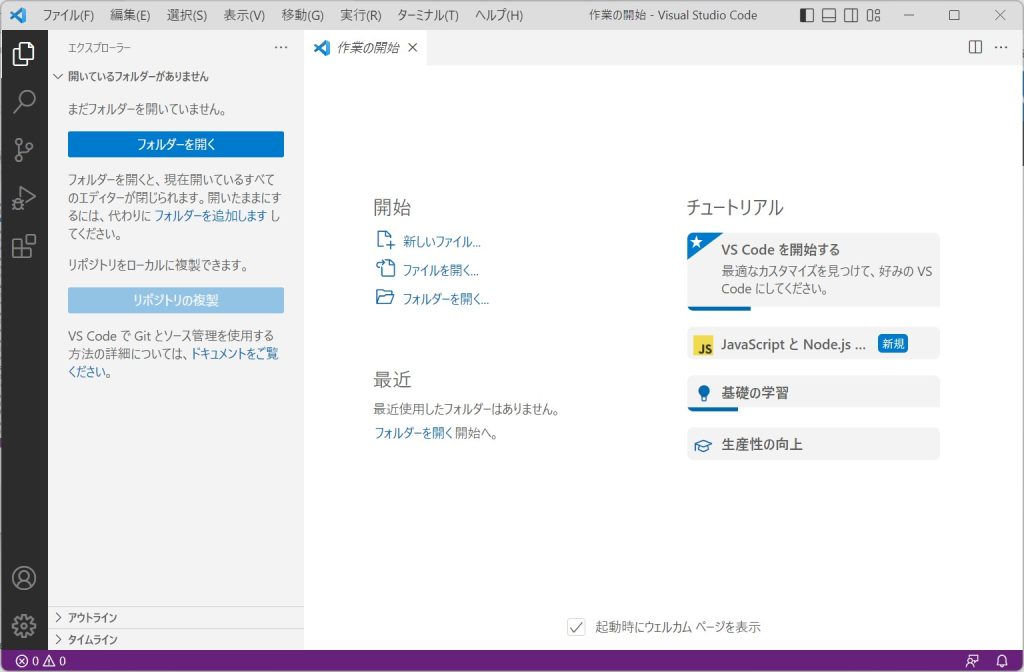
再起動するとVS Codeが日本語化されて表示されます。

VS CodeにPythonの拡張機能を追加
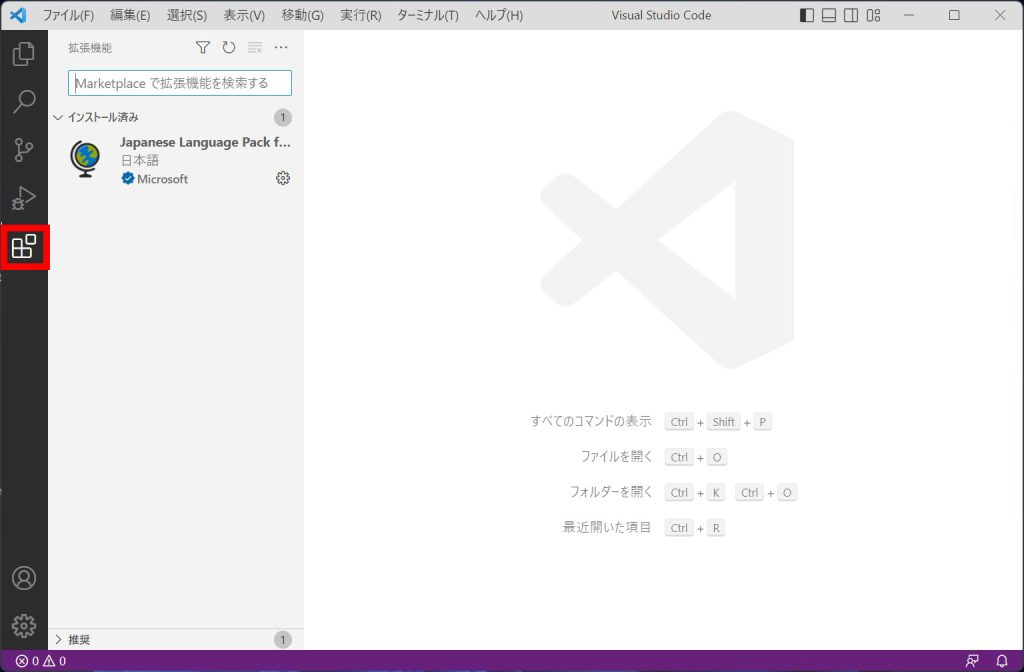
左のアクティビティバーから「機能拡張」をクリックします。

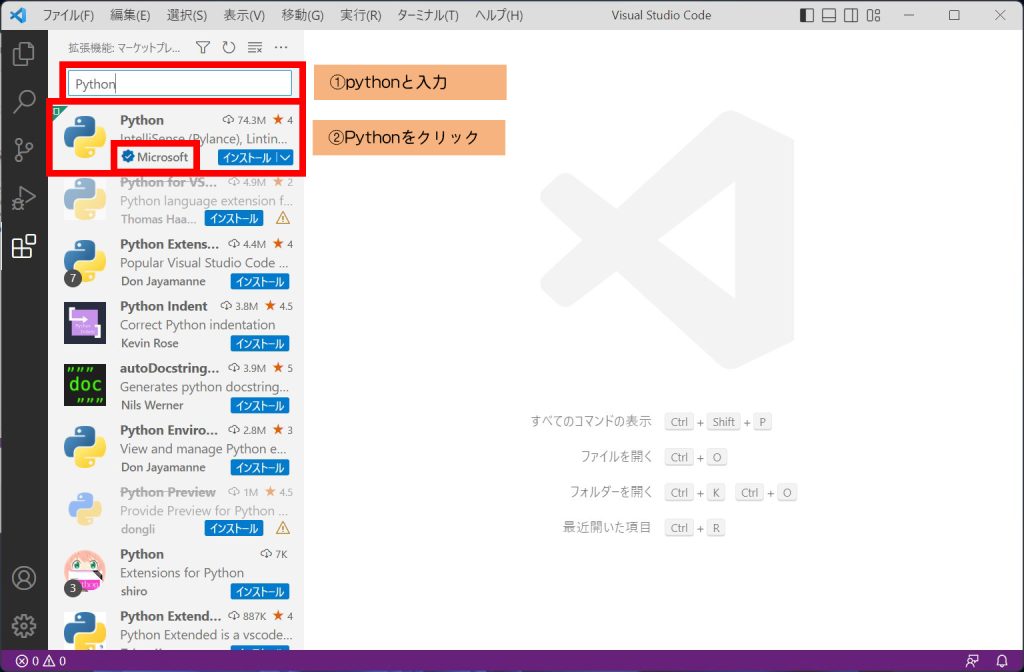
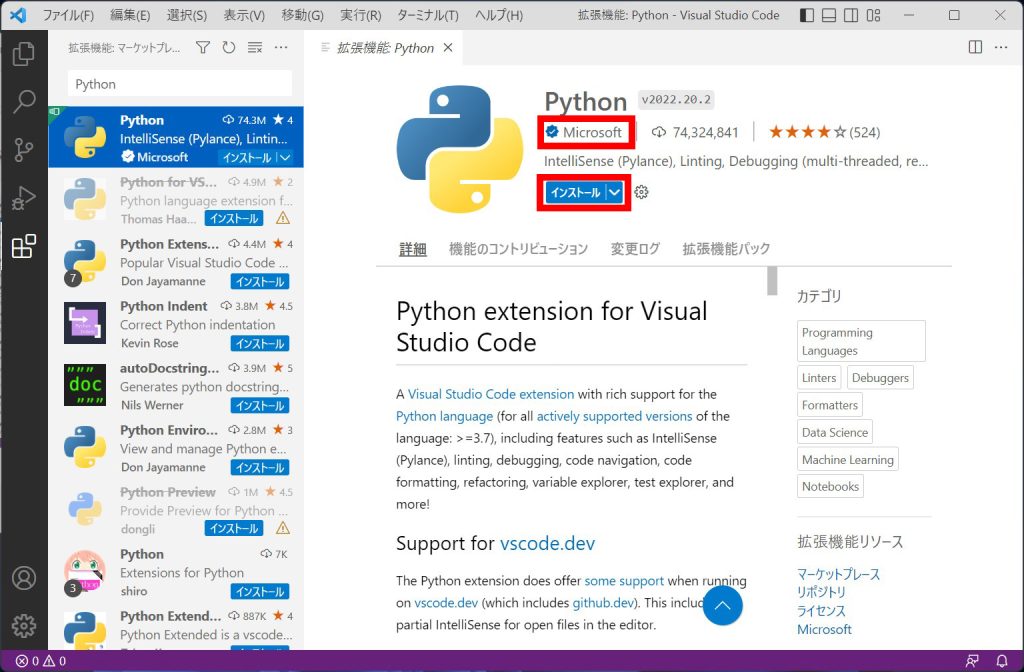
- 検索窓に「python」と入力します。
- Microsoft製のPython拡張機能をクリックします。

「インストール」をクリックします。

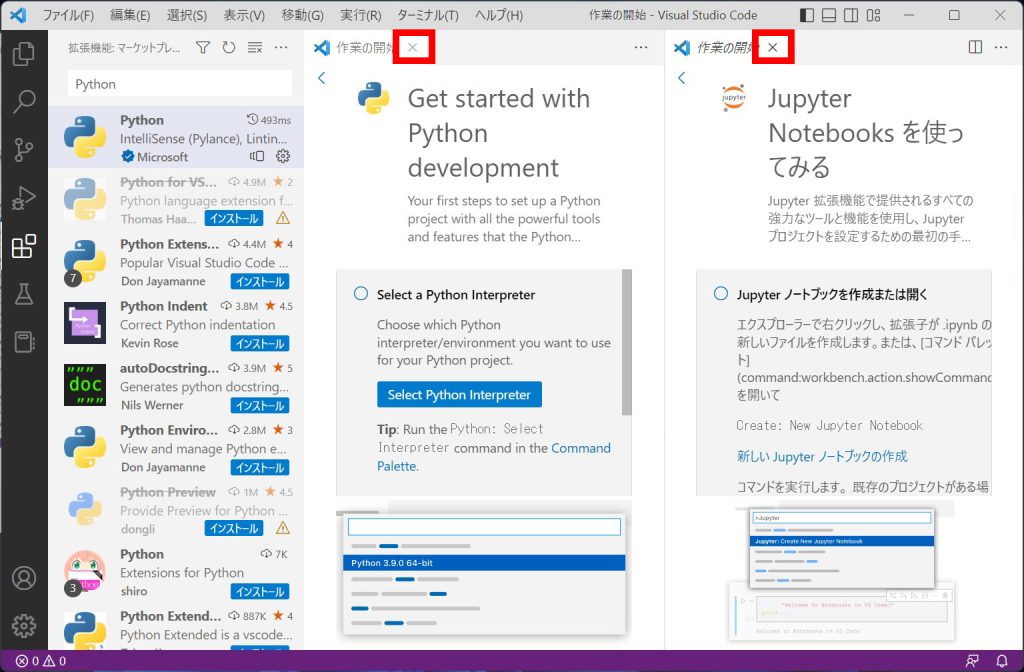
インストールが完了したら必要ない画面を「×」をクリックして閉じます。

MinicondaのPATH(パス)を通す
VS Codeのターミナル上からcondaコマンドを利用できるように環境変数のPATH(パス)にMinicondaを追加します。
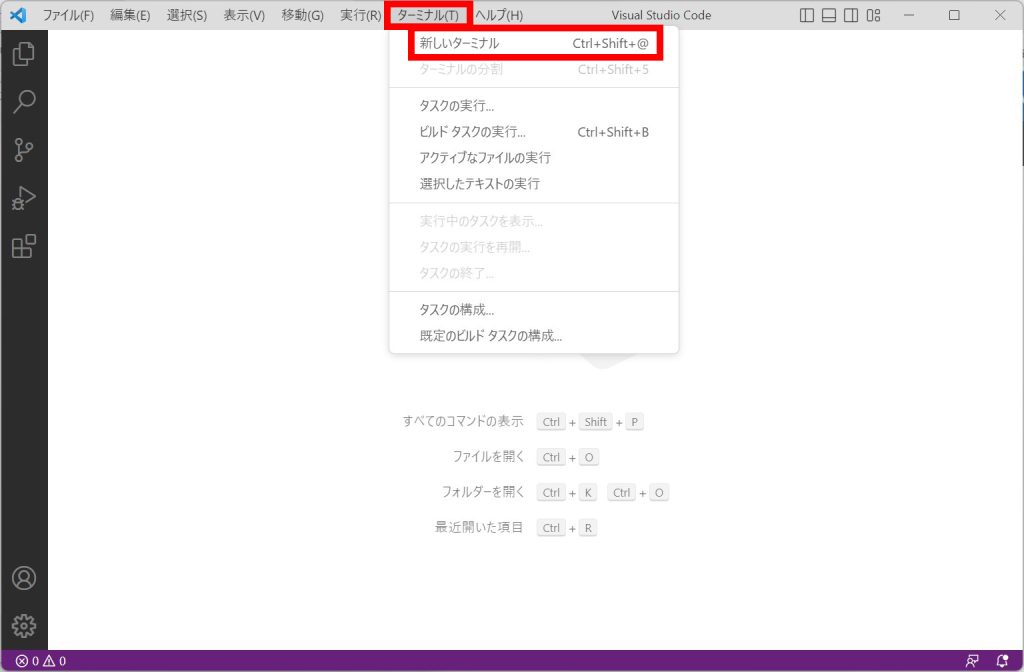
メニューバーから「ターミナル」をクリックして「新しいターミナル」をクリックします。

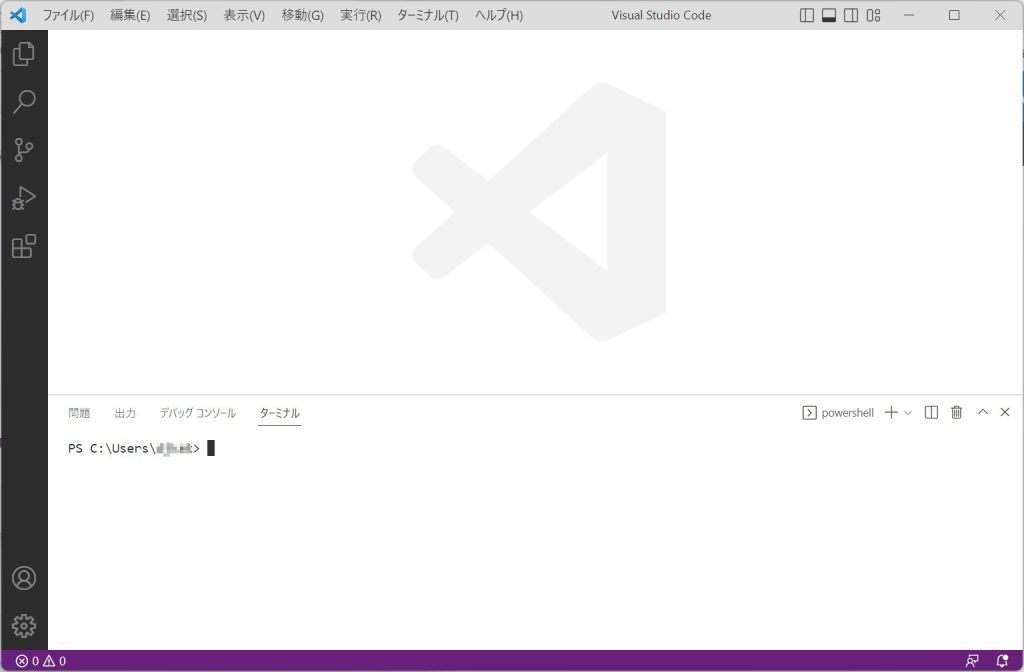
画面が分割されてターミナルが起動されます。この時点でcondaコマンドを入力してもPATH(パス)が通っていないのでエラーが表示されます。

環境変数に追加
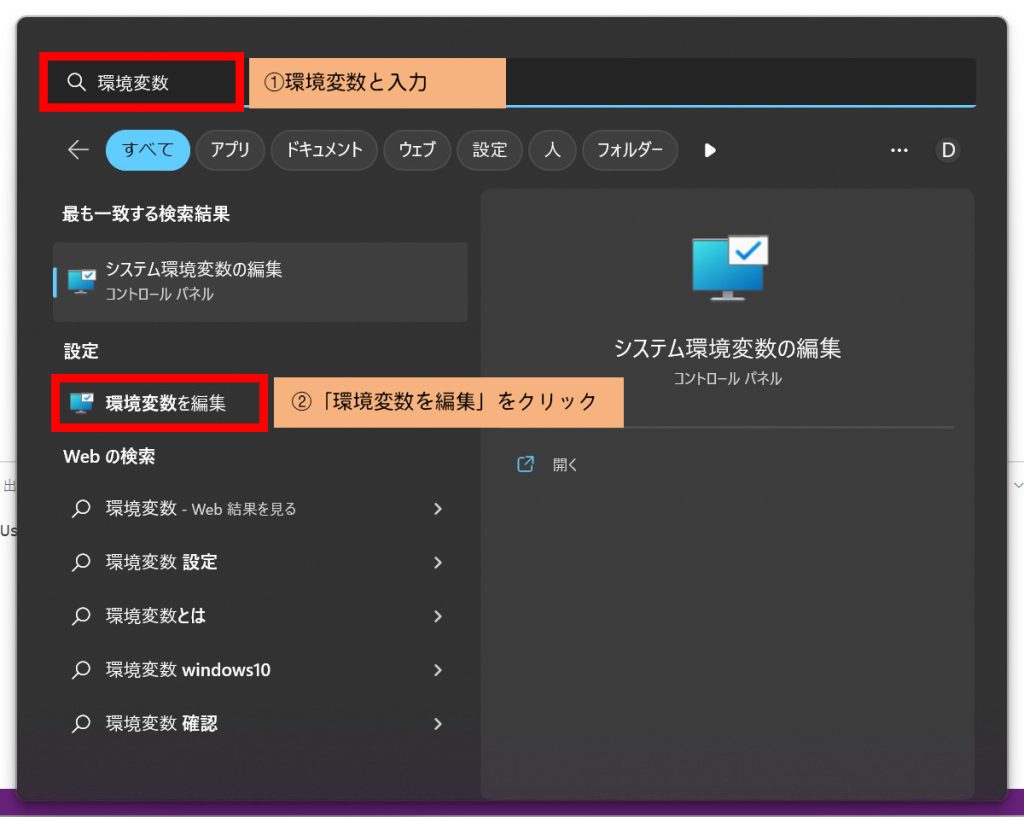
- Windowsの検索に「環境変数」と入力します。
- 「環境変数を編集」をクリックします。

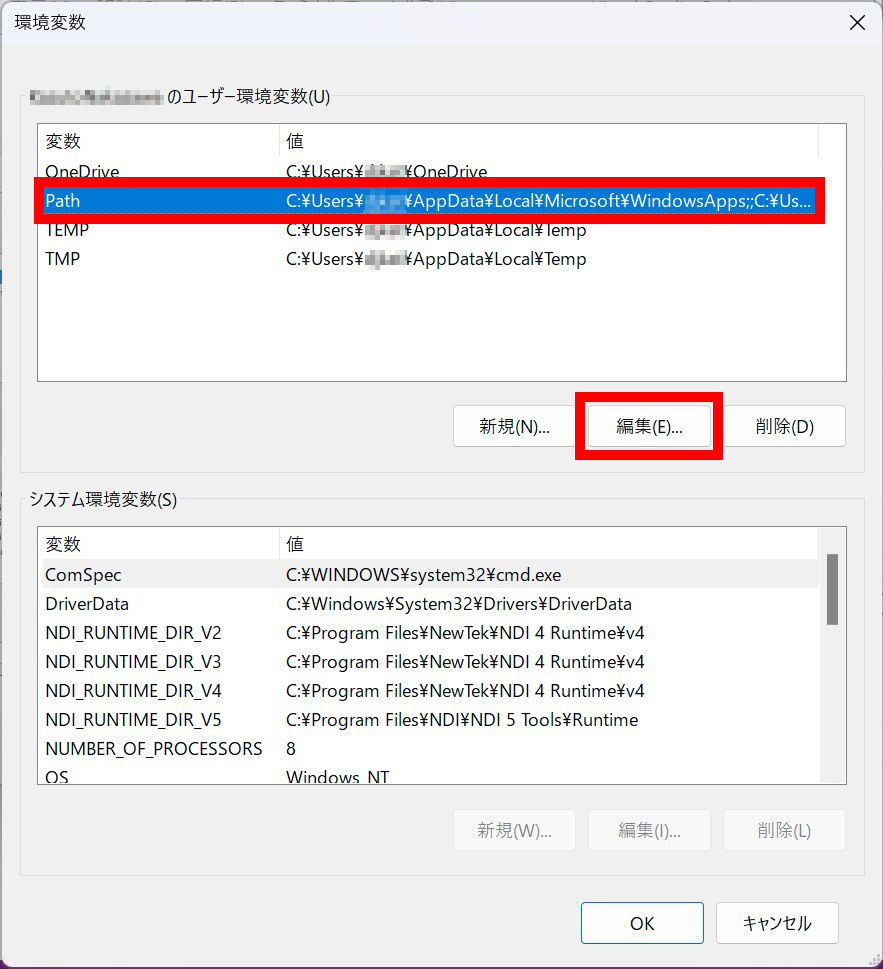
環境変数のウィンドウが表示されるので「Path」をクリックして「編集」ボタンをクリックします。

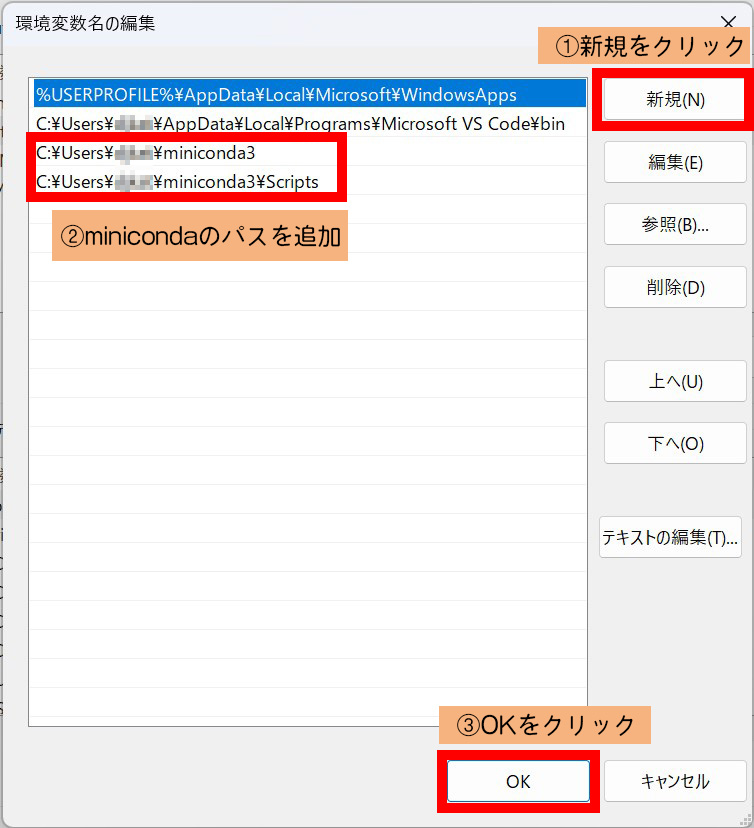
「環境変数名の編集」ウィンドウが表示されます。
- 「新規」をクリックします。
- minicondaのパスを入力します。
- Minicondaのインストール先を変更していなければ「C:¥Users¥○○○○○¥minidonda3」となっています。
- パスは2つ入力してください。
- C:¥Users¥○○○○○¥minidonda3
- C:¥Users¥○○○○○¥minidonda3¥Scripts
- 「OK」をクリックします。

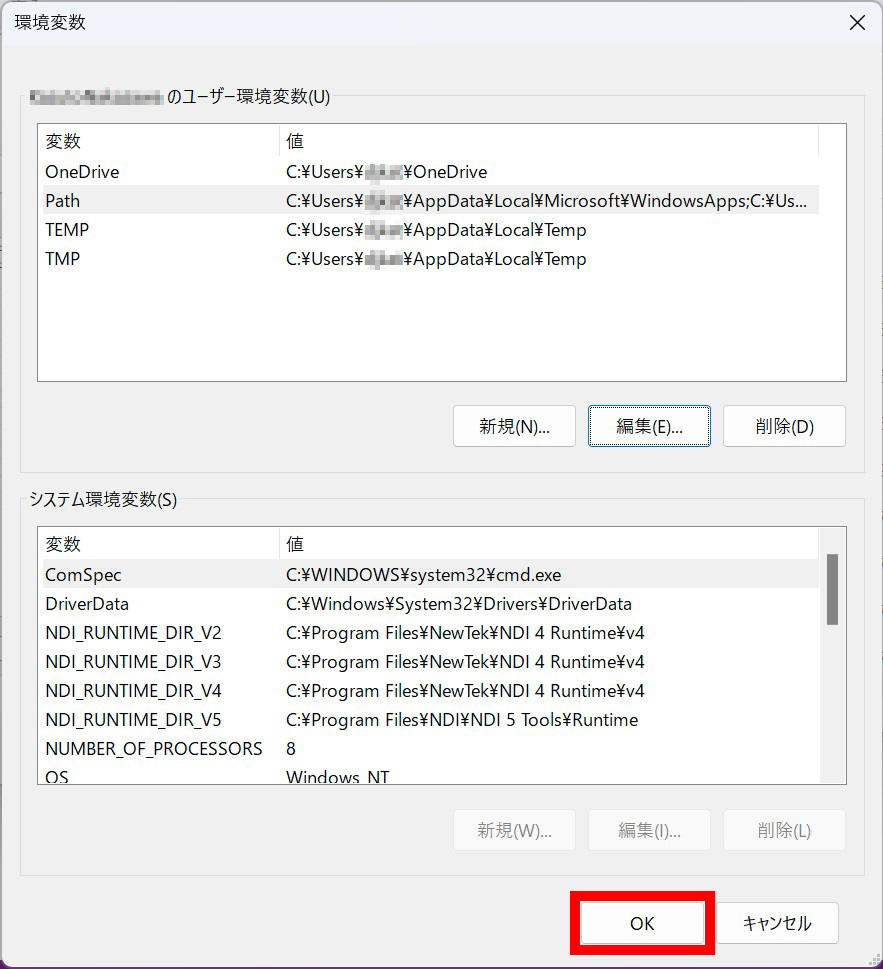
環境変数のウィンドウも「OK」をクリックします。

環境変数を変更したらWindowsを再起動します。
ターミナルで起動するシェルの変更
VS Codeのターミナルで起動するPower Shellではcondaコマンドがうまく動かない場合があるのでシェルの変更を行います。
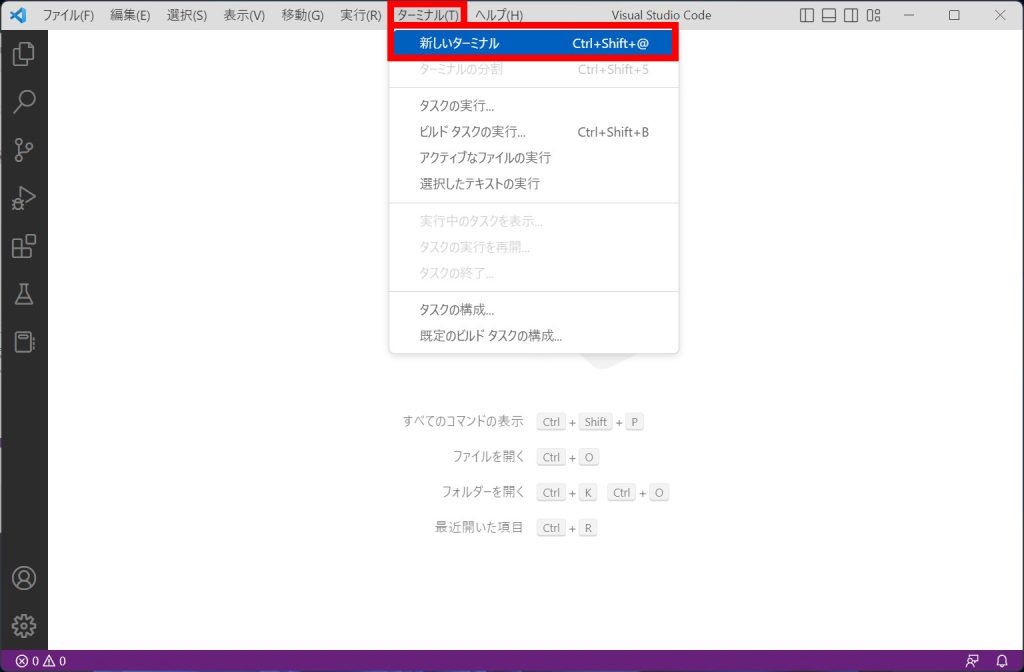
メニューバーから「ターミナル」をクリックして「新しいターミナル」をクリックします。
ショートカット Ctrl+Shift+@でもターミナルを開けます。

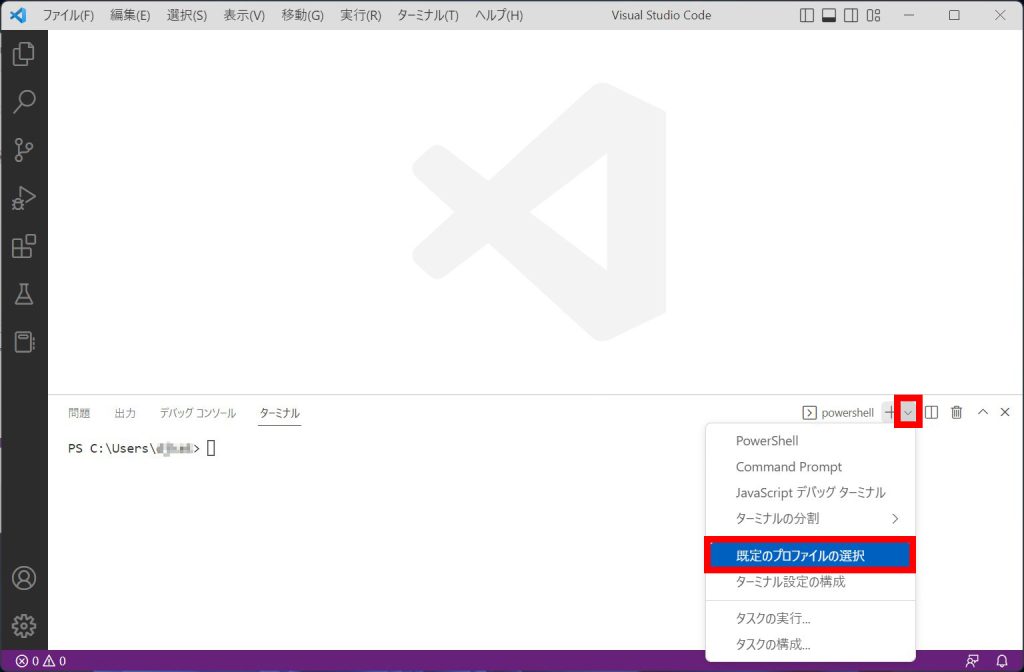
ターミナルウィンドウの「下矢印」をクリックして「規定のプロファイルの選択」をクリックします。

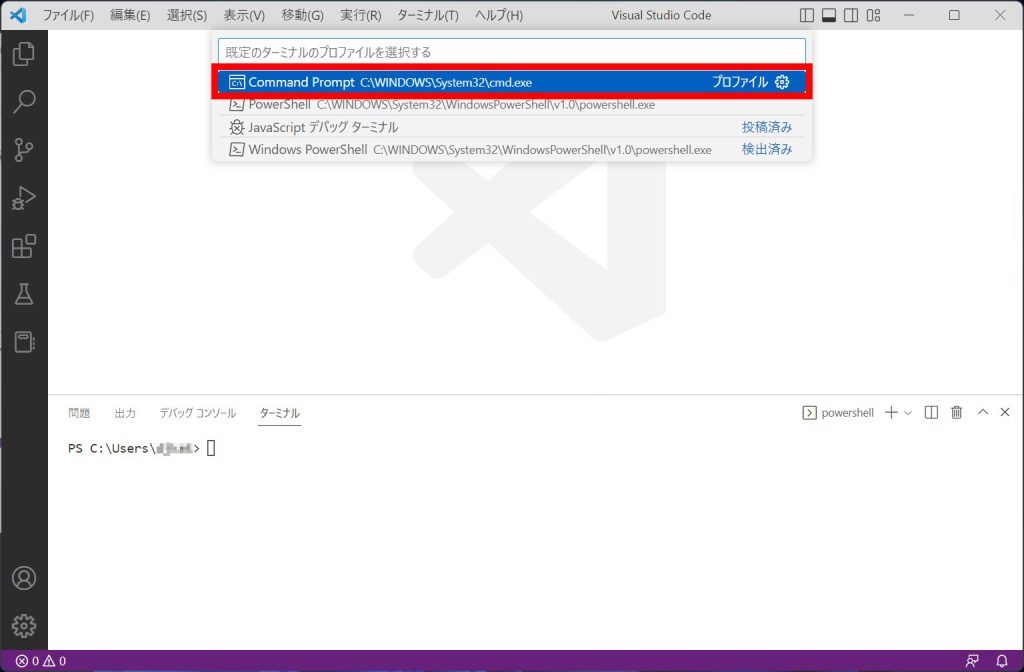
「Command Prompt」をクリックします。

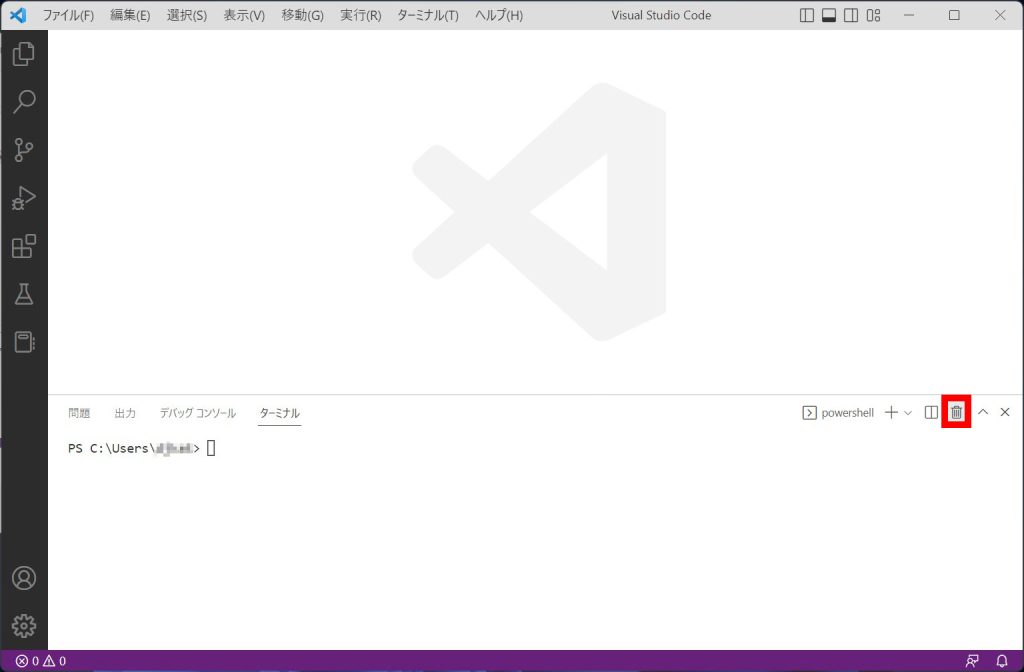
ターミナルウィンドウの「ゴミ箱」をクリックしてターミナルを閉じます。

メニューバーから「ターミナル」をクリックして「新しいターミナル」をクリックします。
ショートカット Ctrl+Shift+@でもターミナルを開けます。
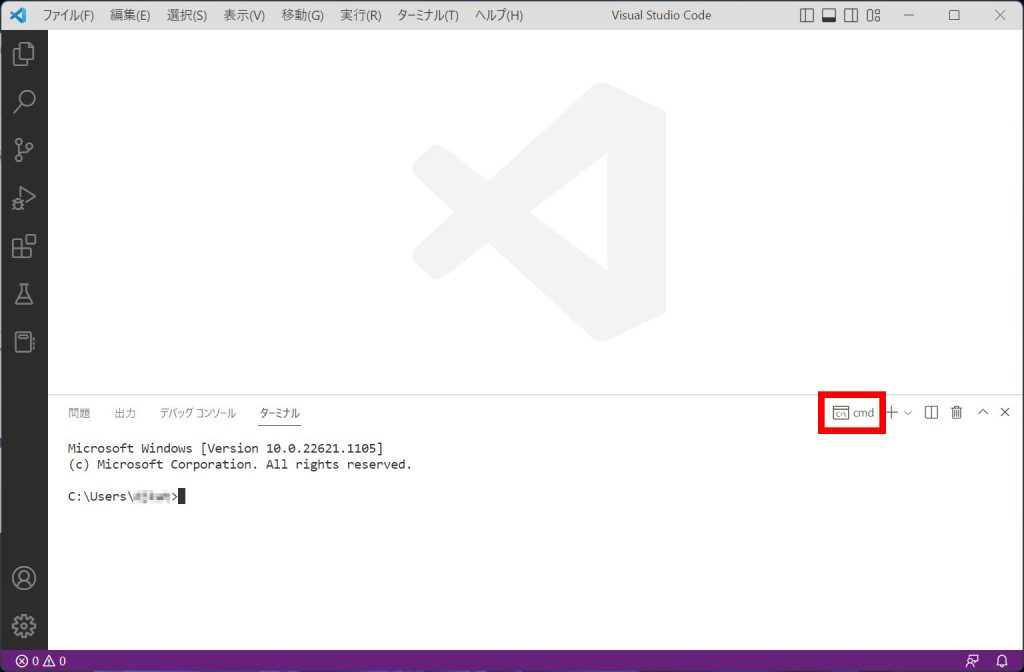
ターミナルがPower Shellからコマンドプロンプトに変更されています。

まとめ
VS Codeのインストールだけではなく設定もいろいろありました。手順をおさらいしましょう。
- VS Codeのインストール
- VS Codeの日本語化
- VS CodeにPython拡張機能を追加
- 環境変数のPATHにMinicondaのパスを追加
- ターミナルの起動シェルの変更
Pythonの仮想環境、開発環境が整いましたので次回はプログラミングを行ってみましょう。




コメント